studio8.workは、PCソフト、スマホアプリなど使いやすくて便利なソフトを使ってみた感想を書いていくサイトです。
SVG画像にハイパーリンクを挿入。HTMLのobjectタグで表示+別ウィンドウで開く[Inkscape]

InkscapeでベクターのSVG画像を作製。クリッカブルマップのような感じで画像の好きな位置にリンクを挿入していきます。クリッカブルマップより簡単に作製できます。
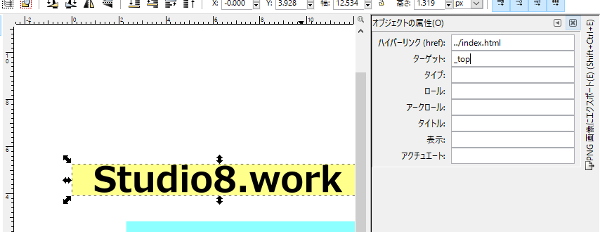
SVG画像にハイパーリンクを挿入。targetを_topに。
今回の作業に使うサンプルのsvg画像です。
この画像↓にハイパーリンクを挿入していきます。この画像は、<img src="画像URL">で表示。
1.グループ化+右クリック→リンクを作成
今回は「Studio8.work」と背景の黄色部分に、このサイトのindex.htmlへのリンクを挿入します。
「Studio8.work」のテキストと背景の黄色の部分をグループ化。その後、右クリックからリンクを作成画面を表示。
ハイパーリンクには、SVG画像を基準とした相対パスかURLを入力。今回は、相対パスを入力しています。

2.ターゲットの種類
_self …表示されているフレーム内に表示。_blank …別ウィンドウ、別タブで開く。
_top …現在のウィンドウ・タブに表示
_parent
ターゲット指定に使用できるのは、主に上の4つ。使うのは_blankか_topがほとんど。
青部分の文字にもハイパーリンクを設定してあります。リンク先はこのページ。
HTML5でSVG画像を表示する方法 IMGタグ・OBJECTタグ
HTMLでSVG画像を表示させるには、主に二通り。<SVG>タグを用いたインラインで直接記述は今回は省略しています。
1.IMGタグでSVG画像を表示
<IMG>タグを用いたSVG画像の記述方法です。↓<IMG>タグでは、ハイパーリンクはまったく機能しません。
2.OBJECTタグでSVG画像を表示
HTMLのobjectタグを使用してSVG画像を表示。
■HTML記述
<div>
<object type="image/svg+xml" data="画像パス.svg" width="100%" height="100%">
</object>
</div>
これで埋め込んだハイパーリンクが機能するようになりました。
おまけ。
ターゲットの_self、_blank、_parentのそれぞれの動作確認
ついでにハイパーリンクのターゲット指定違いを見てみます。
■ _self指定
objectの中での表示となります。
■ _blank指定
別ウィンドウで表示となります。
■ _parent指定
_top指定の場合と同じく、ウィンドウ内での表示となります。使用する場面があまり思い浮かばないのですが...
以上でInkscapeを使用してのSVG画像へのハイパーリンク挿入とHTML表示の確認手順でした。