studio8.workは、PCソフト、スマホアプリなど使いやすくて便利なソフトを使ってみた感想を書いていくサイトです。
SVG画像でAndroid + iOS + Windowsで共通で使えるフォント[Inkscape]
各OS別の標準フォント
各スマホとパソコンのOS別の標準フォントを調べてみました。
Androidの標準フォントは、Robotoとモトヤフォント。
スマートフォンの中でも、Androidは少しやっかいです。Android4.0以降に搭載されている標準フォントは、英数字はRoboto、日本語はモトヤフォントです。どちらもゴシック系のフォントです。
iPhoneのiOS標準フォントはヒラギノ明朝
2017年7月現在のiOSでは、ヒラギノ明朝が標準フォントとして採用されています。ゴシック指定した際には、ヒラギノ角ゴシックが表示されます。
Windows10の標準フォントは、Yu Gothic UI
Windows10では、標準のシステムフォントには、Yu Gothic UIが使用されています。
Mac OS X 10.11では、標準フォントは、San Franciscoとヒラギノ角ゴ
Mac OS X 10.11では、英数字にSan Francisco、日本語にヒラギノ角ゴが採用されています。
基本的には、全OSを対象としたいのですが、現在のサイトアクセスはスマートフォンが70~80%を占めています。パソコンからのアクセスではWindowsが90%近くを占めています。ここでは、Mac OSを除外して、スマートフォンとWindowsのみに集中したいと思います。
SVGのフォントサンプル画像を作成
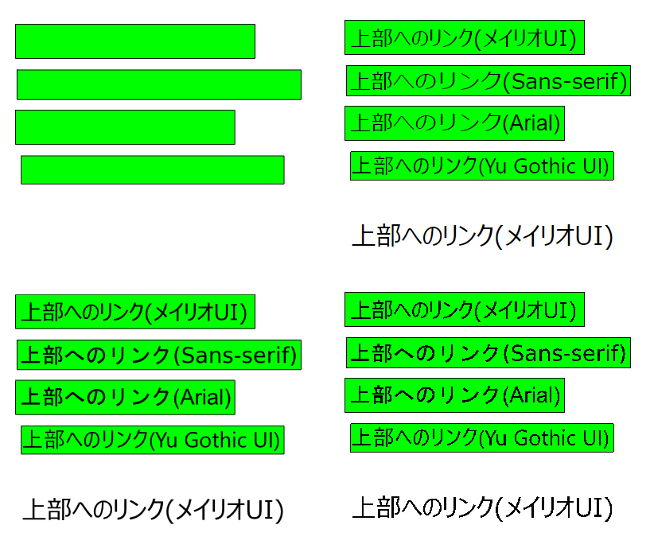
Inkscapeで作成したメイリオ、Sans-serif、Arial、Yu Gothic UIの各フォントのサンプル画像です。IMGタグでSVG画像を表示しています。
SVG画像のハイパーリンク挿入方法はこちらの記事をご覧ください。
↑フォントと緑の背景部分も含めて、ハイパーリンクを設定したもの。↓オブジェクトをパス化したもの。OBJECTタグでSVG画像を表示しています。
ブラウザでの表示確認。IEやMicrosoft Edgeではパス化しないとフォントが表示されません。
ブラウザで表示を確認すると、iOSとAndroidではブラウザに関係なく表示されています。PCでは、Chrome系とFirefoxでは問題なく表示されますが、Internet ExplorerやEdgeではフォントが表示されません。
左側がIEやEdgeでの表示結果。オブジェクトをパス化していない場合は、IEでは表示されません。

フォントはArial、Sans-serifか
スマートフォンで表示を見てみると、ArialかSans-serifはフォントが背景の緑の部分に収まっているので、設定しても問題なさそうです。

結論: Android + iOS + Windowsで共通で使えるフォントは、Arial、Sans-serif。ただしIEとEdgeはのぞく。
iOSとAndroidのみ対象にする場合は、ArialとSans-serifフォントが現状では一番適しているようです。
ただし、PCからのアクセスを考えると、IEとEdgeは今でもある程度のシェアがあるブラウザなのでSVG画像にハイパーリンクを含めたりする場合は、オブジェクトをパス化する処理が必須となります。
SVG画像をIMGタグで使う場合には、上でサンプルに使用した4種類のフォントのどれを使っても問題なさそうです。